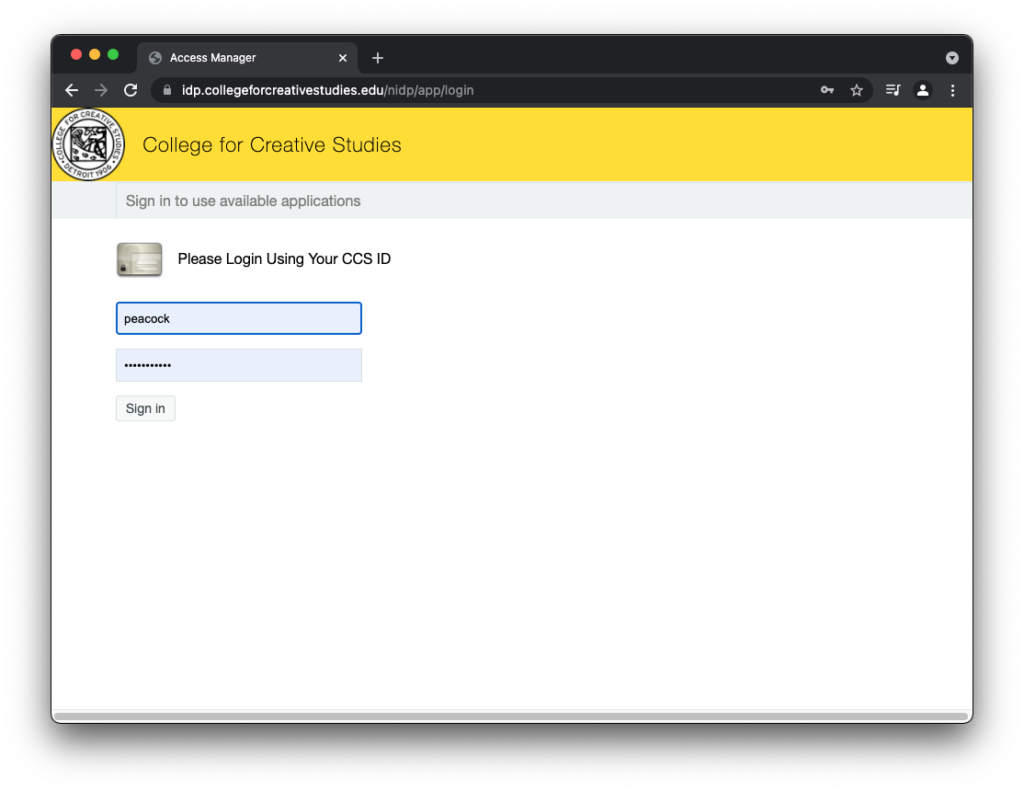
First, log in to your CCS account at mail.collegeforcreativestudies.edu

Once you are logged in, visit your CCS email account.
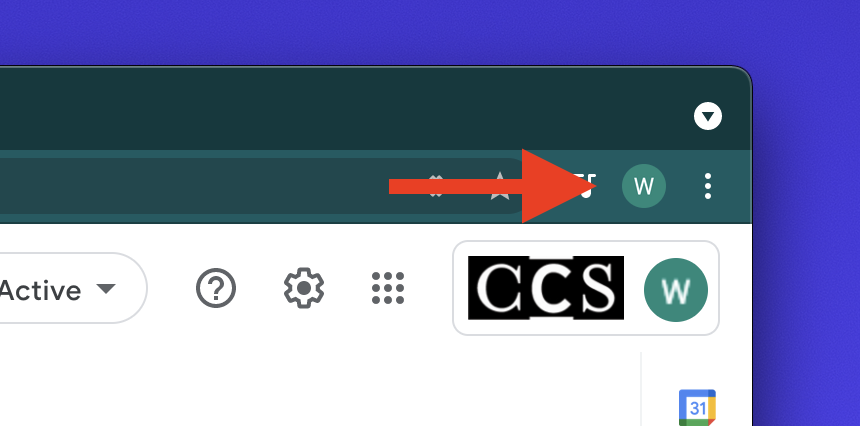
Look to the upper right of your browser window. You should see a graphic with either a photo or a letter.

Click this icon to reveal the options for your Google Account.

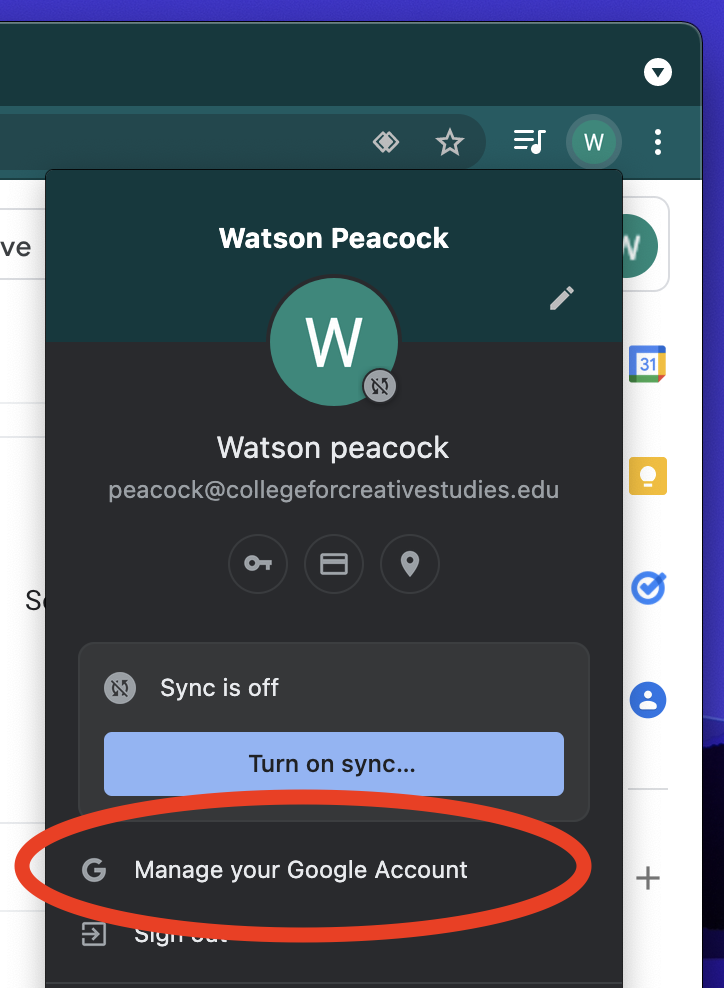
Click “Manage your Google Account”.
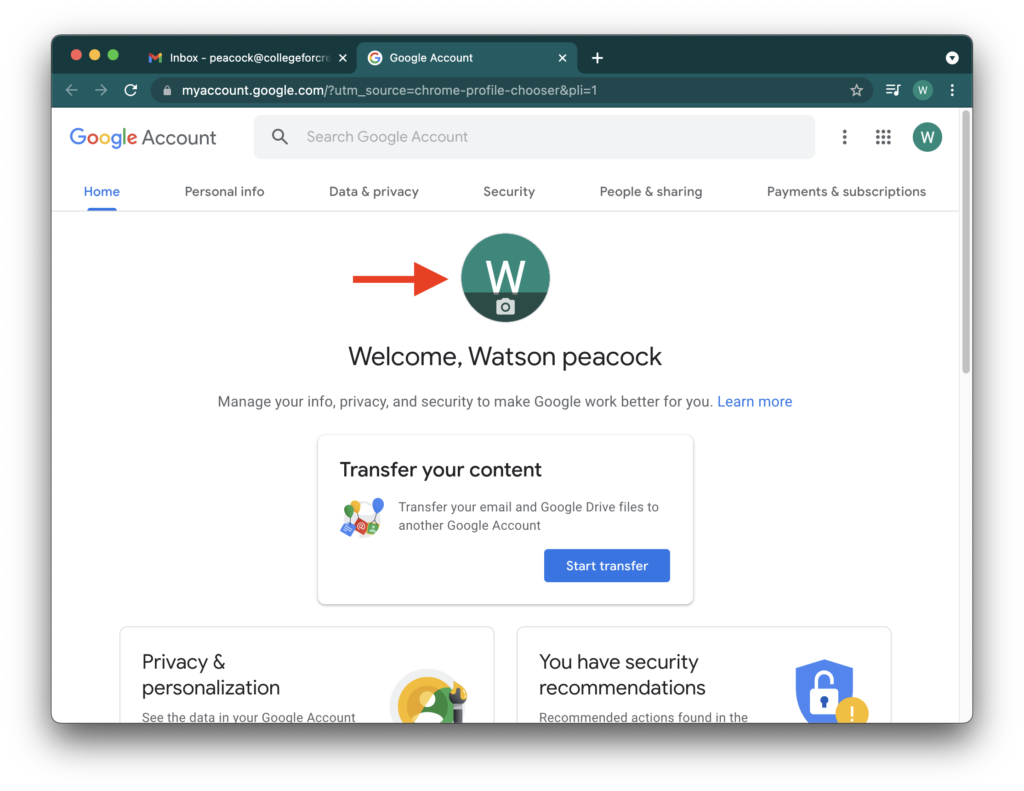
You will be taken to a page with a number of account options.
To update your profile image for this account, hover and click on the avatar graphic at the top of the page. Note a tiny camera icon will appear when you hover over the graphic.


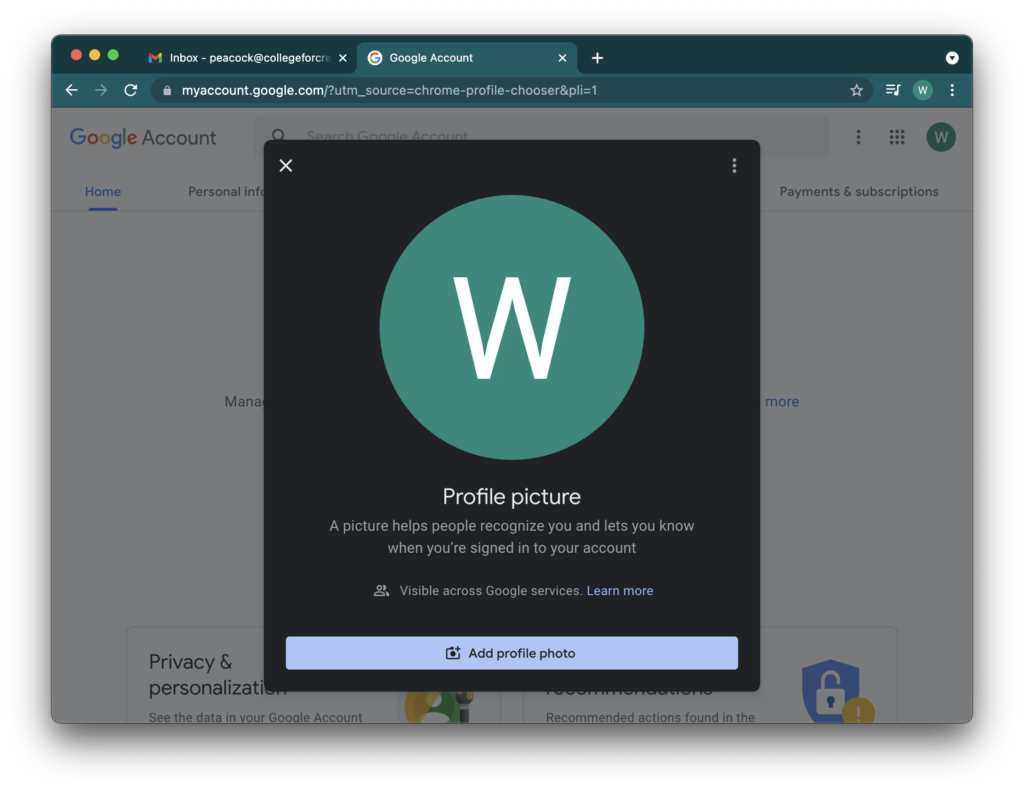
By clicking the “Add Profile Photo” button you can upload a professional photo or use your computer’s camera to take a new photo.
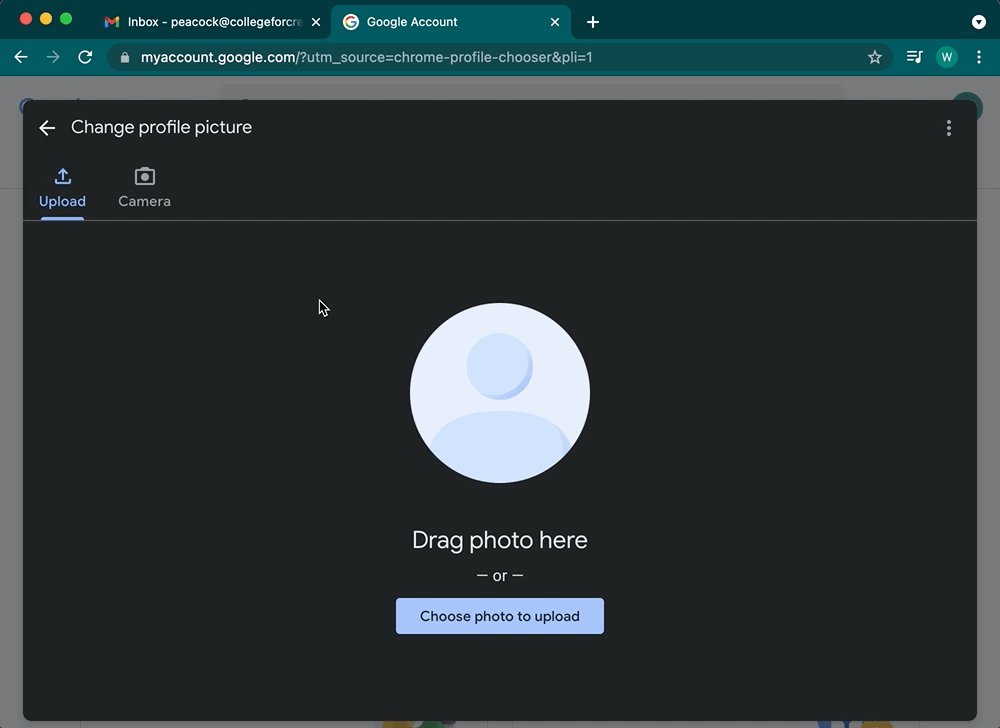
To upload a quality photo, select the upload option and browse to a saved photo on your computer.

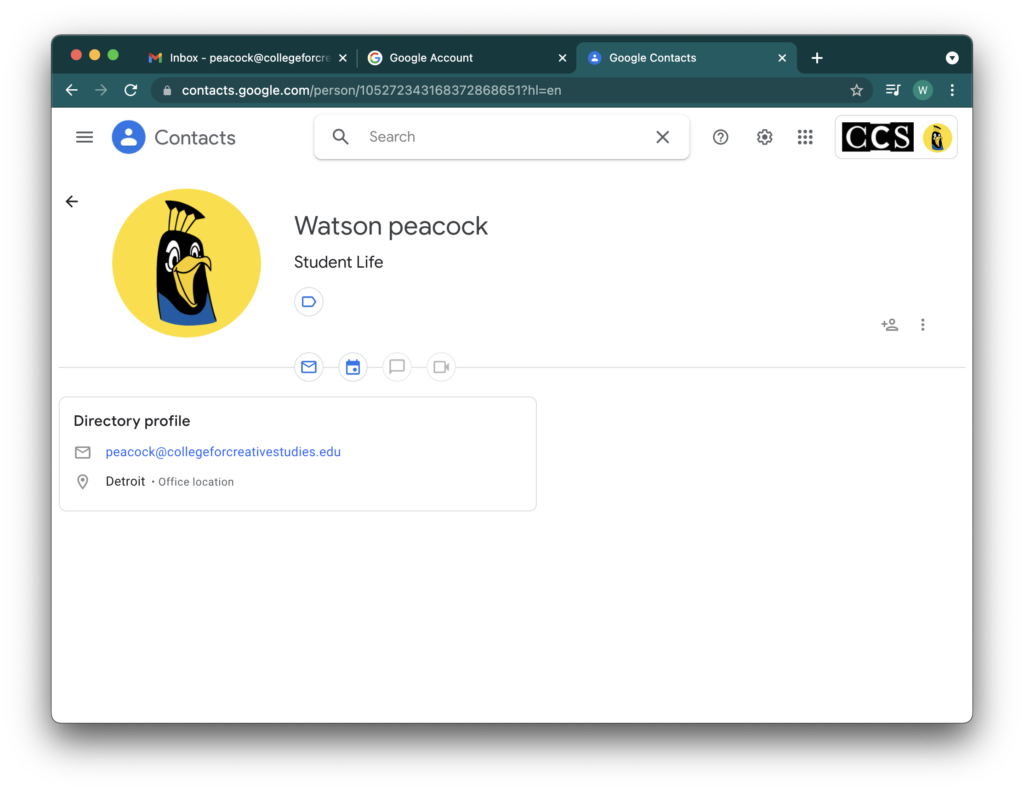
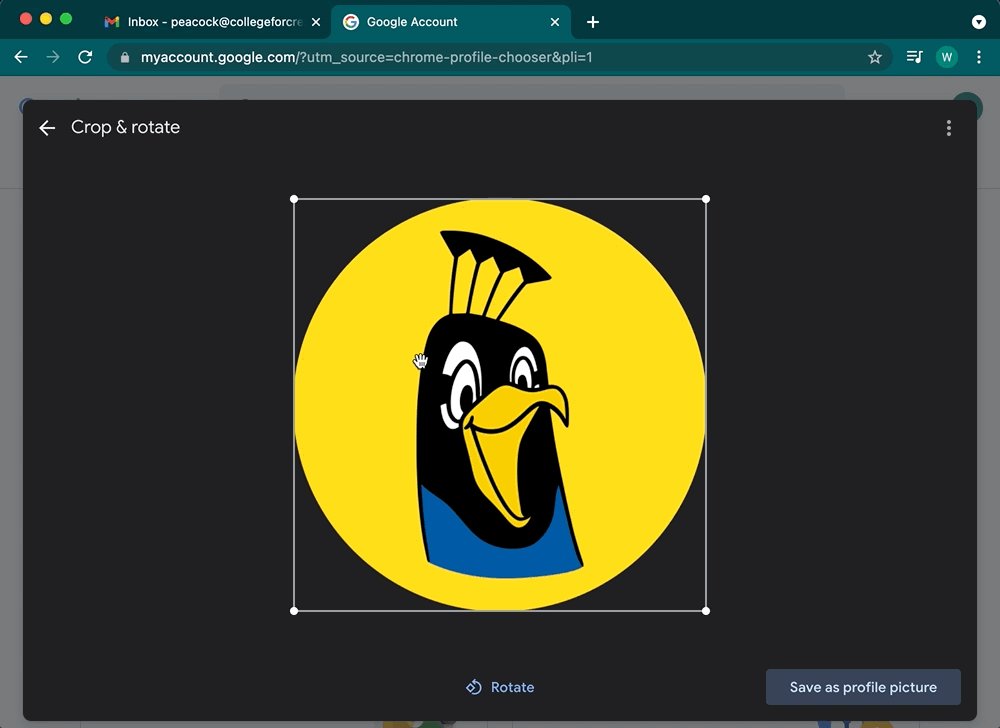
Once you have saved your changes your CCS avatar should now be updated. Look to the upper right again to see how your photo looks.

Additionally, your campus contact information in Google Contacts will update with this new image. Other members of the CCS community will see this photo when they search for information in Contacts.